
Autore
Roberto Aceti
Front-end designer
6 Novembre 2023
HTML e CSS spesso vengono sottovalutati, ma una maggiore attenzione a questi linguaggi e figure come il front-end designer possono fare la differenza.
Insight

Front-end designer

Negli ultimi anni, nel mondo dello sviluppo web, ci si è maggiormente concentrati su framework avanzati e librerie JavaScript per creare siti e applicazioni web.
Nella mia esperienza, ho potuto constatare che questa tendenza ha portato, all’interno dei team di sviluppo, a trascurare o sottovalutare l’importanza della conoscenza di linguaggi fondamentali come l’HTML e il CSS.
Questi linguaggi, spesso visti come di serie B, sono in realtà i pilastri di qualsiasi sito web e ignorarli, o dar loro poca attenzione, può portare a una serie di problematiche, quali:
Per risolvere questo problema esistono due principali soluzioni:
Il frontend designer è una figura emersa recentemente e indica un professionista che combina gli aspetti chiave di entrambi i ruoli da cui eredita il nome: designer e front-end developer.
Le sue principali competenze sono:
Facilitare il passaggio di informazioni relative alla UI tra designer e team di sviluppo.
Pre-validare con i designer le soluzioni dal punto di vista della fattibilità tecnologica.
Supportare i front-end developer nella corretta stilizzazione dei componenti condividendo, quando serve, le sue conoscenze avanzate di CSS.
Prendersi cura della corretta evoluzione del design system.
Confrontandomi con i miei colleghi developer, ho potuto raccogliere alcune loro considerazioni sulla figura del front-end designer e sul suo impatto nel team.
L’aspetto più importante è che il front-end designer, occupandosi autonomamente della stilizzazione e della realizzazione di componenti, solleva il team da attività solitamente meno stimolanti per i developer o per le quali manca una consolidata conoscenza lato HTML/CSS.
Un secondo aspetto è che, con il front-end designer, la stima dell’attività di stilizzazione viene svolta da una persona con esperienza specifica, riducendo così la possibilità di stime errate e ritardi.

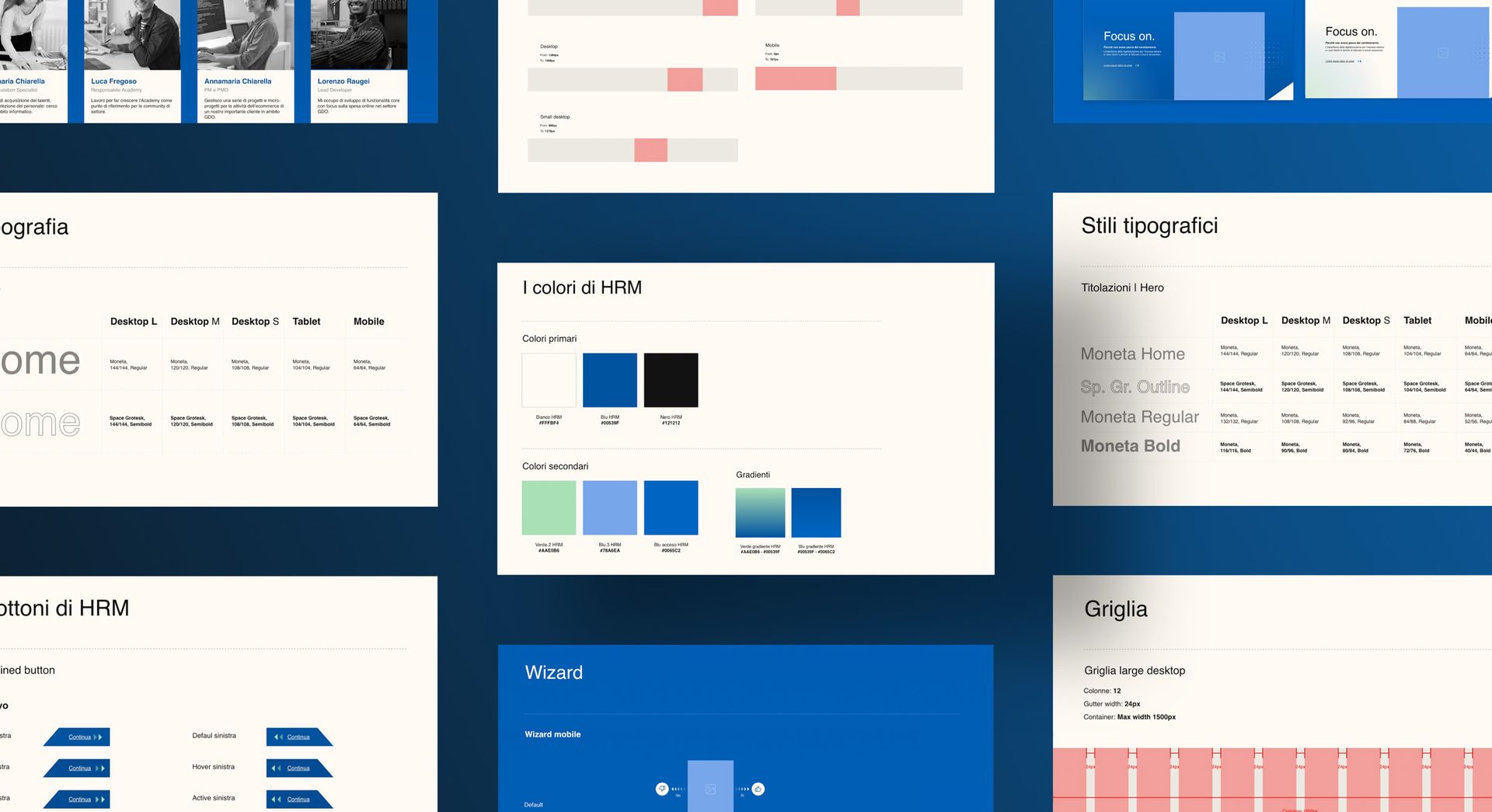
Un altro aspetto che produce grande valore per il team è la realizzazione di una component styleguide in fase di starting di un progetto.
La component styleguide è una libreria organizzata dei componenti di un determinato applicativo o gruppo di applicativi; può essere formata da componenti HTML “clean” o basata su un determinato framework, ad es. React.
I vantaggi sono numerosi, ecco i principali:
Fa emergere subito eventuali dubbi e criticità rispetto ai componenti presenti nei mockup realizzati dai designer.
Mantiene la coerenza del design in ogni parte del prodotto.
Permette di risparmiare tempo in fase di realizzazione del prodotto fornendo i componenti pronti e le regole per assemblarli.
È un buon punto di partenza per spiegare il progetto a nuovi membri del team.
Sostituisce il passaggio di informazioni a voce che, per quanto immediato, può essere più rischioso e fonte di incomprensioni.
Il front-end designer ha quindi un ruolo centrale nella stilizzazione dei componenti, capace di condividere best practices e approcci alla componentizzazione con tutto il team.
Oltre alla styleguide, infatti può suggerire come strutturare i file .scss, prevedere l’utilizzo di variabili, stabilire delle regole generali di nomenclatura.
Questi aspetti, tra i più sottovalutati, favoriscono la leggibilità del codice e la collaborazione di tutti i membri del team. Quanto scritto risulta più scalabile e facilita il riutilizzo del codice riducendone duplicazioni di stili.
In conclusione, HTML e CSS non dovrebbero mai essere sottovalutati nell’ambito del web design e dello sviluppo front-end. Investire tempo ed energia nella comprensione e nell’uso efficace di questi linguaggi contribuisce a garantire coerenza, flessibilità e mantenimento dei progetti web, offrendo agli utenti la migliore esperienza di utilizzo.

Front-end designer